Sarenza
L’e-commerce 🇫🇷
Présentation
Sarenza est une marque d’e-commerce française spécialisée dans la vente en ligne de prêt-à-porter, chaussures et accessoires.
Mon Rôle
Rattaché à l’équipe « Expérience Site » mes tâches consistaient à optimiser le design d’expérience utilisateur pour les sites et applications Sarenza.
Design Adaptatif
Ma première mission fût de travailler à l’adaptation de pages du site principal au format mobile. Avec une équipe composée d’un UI, un front-end développeur et un UX Designer nous organisions des sprints page par page.
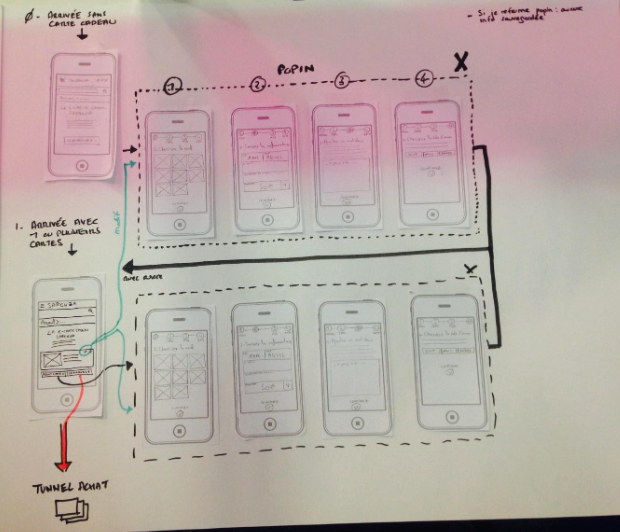
Exemple de sketching pour le passage en responsive d’une page avec pop-in >


Mon travail se décomposait en 3 étapes :
1. Sketching : Je commençais par jeter mes idées sur papier, sous la forme de croquis. Quitter l’écran permet parfois de mieux réfléchir.
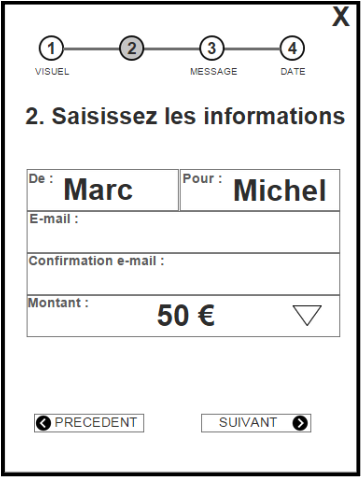
2. Wireframe : Afin de compléter le croquis réalisé précédemment, en rentrant dans le détail de chaque bloc, avec du vrai-faux contenu. C’est un dessin informatif, monochrome, qui peut servir de base aux spécifications.
3. Prototypage : Création de pages fonctionnelles, qui se consultent donc dans le navigateur, avec des liens cliquables et des interactions. Le prototype est un outil dont je me suis servi pour présenter mon travail au reste des équipes, notamment les développeurs et les UI.
Nous avons commencé par mener une enquête utilisateur en allant nous entretenir avec le service client. Véritable porte d’entrée vers les problématiques utilisateurs, ce service reçoit quotidiennement des appels d’utilisateurs perdus ou mécontents. Puis en sollicitant les retours d’expérience de l’ensemble des salariés de l’entreprise. Et enfin en consultant les enquêtes menées tous les trimestres auprès d’un panel de client à l’international. A partir de là nous avons créé un inventaire des problèmes avec un classement par priorité et par problématique.

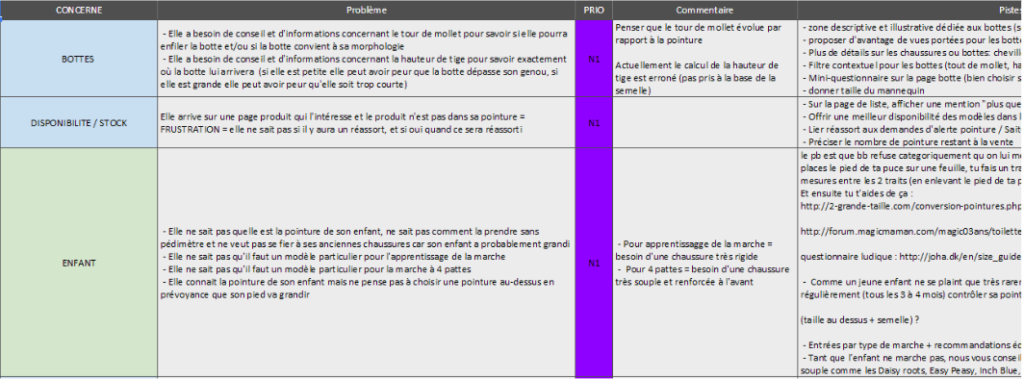
Aperçu du document de synthèse des problématiques liées au système de filtrage.
Les enquêtes ont démontré que le système de filtre présentait de nombreux problèmes en termes d’expérience utilisateur et d’érgonomie. Nous avons ensuite réalisé une phase de veille dans le but d’identifier les bonnes (et les mauvaises) pratiques d’autres sites et applications. J’ai donc utilisé un agrégateur de flux RSS pour constituer une base d’articles de presse spécialisée, en prenant soin de cibler les problématiques sur lesquelles nous devions travailler.


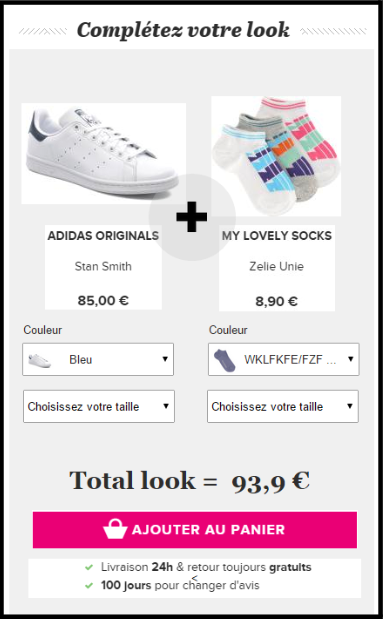
Afin d’augmenter le panier moyen des clients j’ai travaillé sur un projet visant à favoriser la vente croisée. L’objectif a donc été de proposer une offre de bundle sur les fiches produit, visant à associer une paire de chaussette à la paire de chaussure qui intéresse l’internaute. Ce fût un projet délicat car une fiche produit était déjà très longue. Nous avons commencé par la conception de l’offre sur mobile. Après une phase de veille sur les offres bundle d’autres sites, j’ai commencé à réaliser des maquettes sur papier, puis des wireframes après validation de mes propositions.
< Maquette de l’offre bundle sur mobile
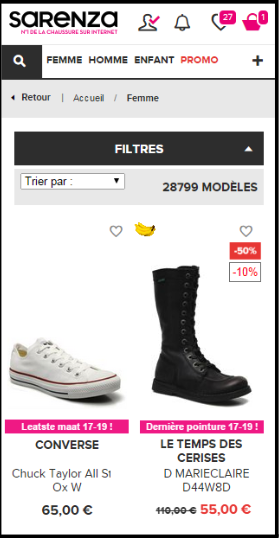
L’objectif de ce projet a été d’insérer un pictogramme sur les vignettes (=aperçus) produit, afin d’indiquer qu’il ne reste plus qu’une paire de chaussures dans une taille précise. Le but étant de faire un déstockage des produits qui ont du mal à s’écouler. Il a fallu prendre en compte toutes les contraintes potentielles, notamment en période de solde lorsque de nombreux pictogrammes se rajoutent sur les vignettes produit. Sur chaque projet j’ai du aussi prendre en compte les traductions, car Sarenza est présent dans 26 pays et certaines langues comme l’Allemand et le Polonais utilisent généralement plus de caractère que le Français.